Unreal Engine 4 Tutorial: Publish to Google Play Store Friday, July 29, 2016 programming ue4
Intro
In this tutorial I will cover, step by step, the process of publishing your game (or UE4 project) to Google Play. The process is not complicated at all and once you do it once you will feel more comfortable doing it again.
Generate Android Key Store and Key
The first thing we need to do is create a key store and a key. I use Android Studio but you can use Eclipse or any other tool that generates the proper files.
Pay attention where you install Android SDK/Tools when using Android Studio as it may use the same directory used by NVIDIA CodeWorks for Android and cause a mess. It is better to use a different directory.
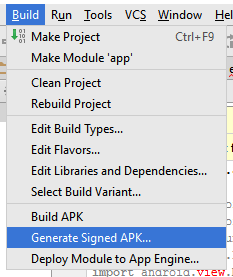
So fire up Android Studio (You may have to create a dummy project in order to access the Build->Generate Signed APK... menu.

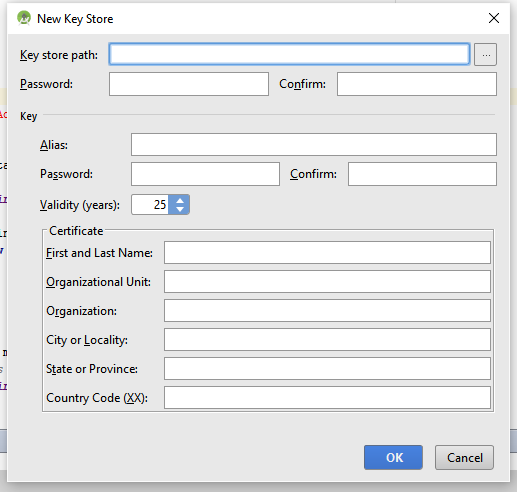
The Generate Signed APK.. will open a new window where you will be able to enter the key store and key details.

Populate the requested information and pay attention where you put the key store file (
Key store path) as it will be needed by UE4 in a specific location. Also make sure you don’t forget the password(s) :)
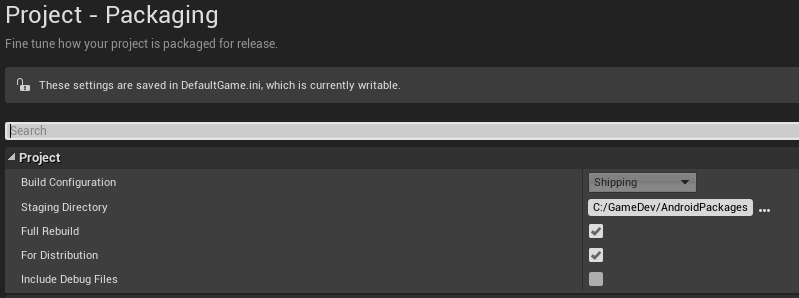
Project - Packing

Under Project-Packing Project section we want Shipping for
Build Configuration, checkFull Rebuild, checkFor Distributionand uncheckInclude Debug Files

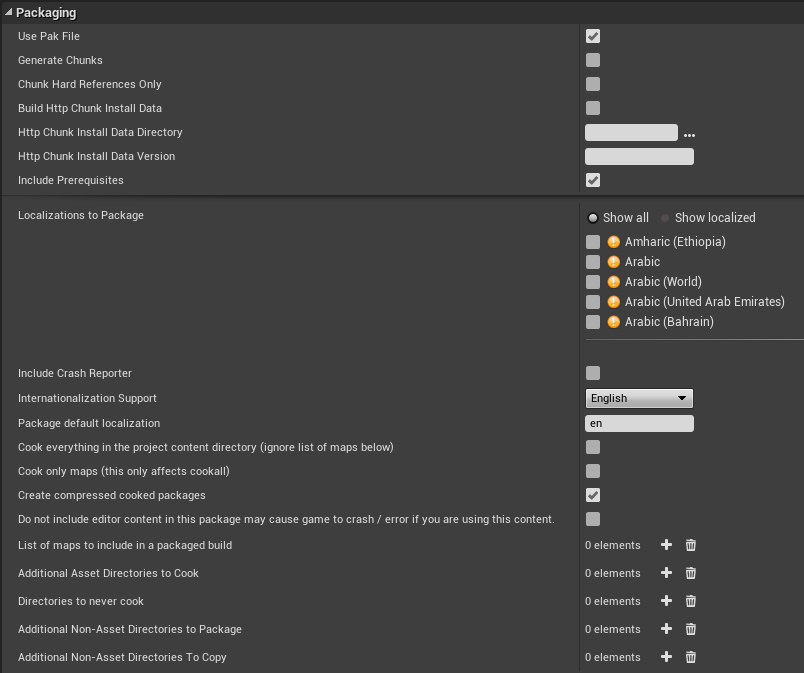
Under Project-Packing Packing section we want
Use Pak Filechecked,Include PrerequisitesandCreate compressed cooked packagesas well.
Platforms - Android

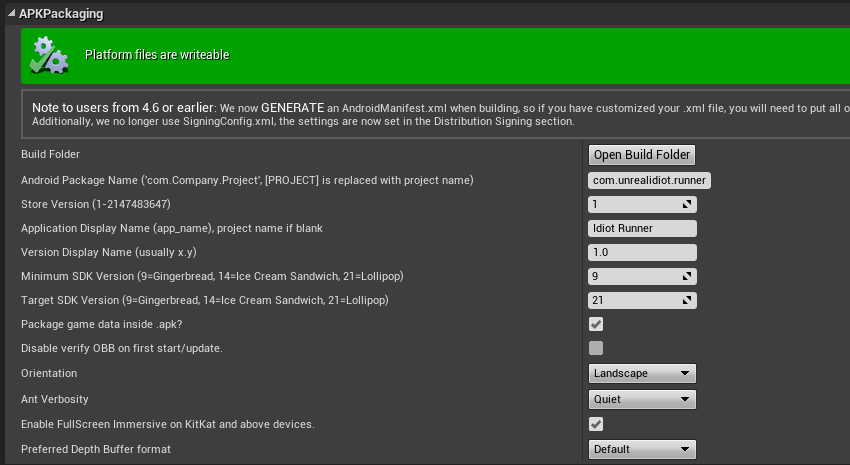
The settings under APKPacking are very specific but you can use these as reference.

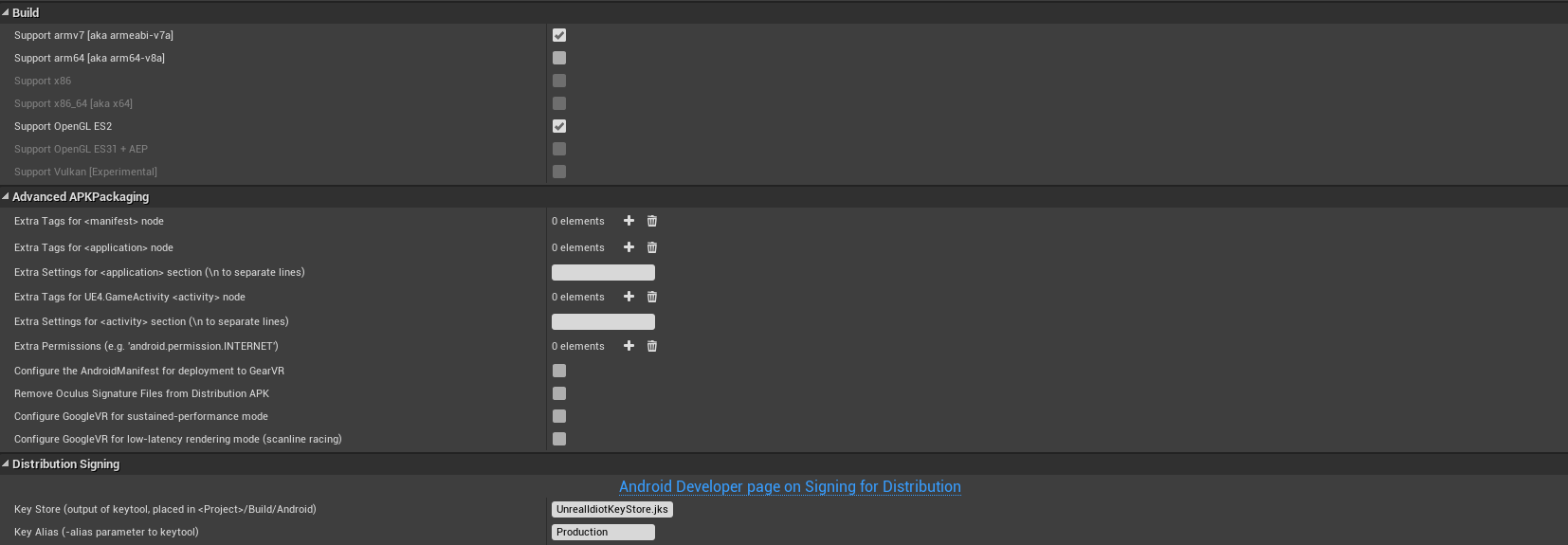
The Build and Advanced APKPacking are left with the default values. Feel free to adjust those as needed. The critical part in this section is Distribution Signing. Here you enter the filename of your key store under
Key Storeand place it under the location UE4 wants: /Build/Android/ under your project. You also need to enter yourKey Alias. Below those two fields are password fields for the key store and key passwords (not visible in the screenshot above).
In this section you configure Play Services and your app Icons. Pretty straight forward.

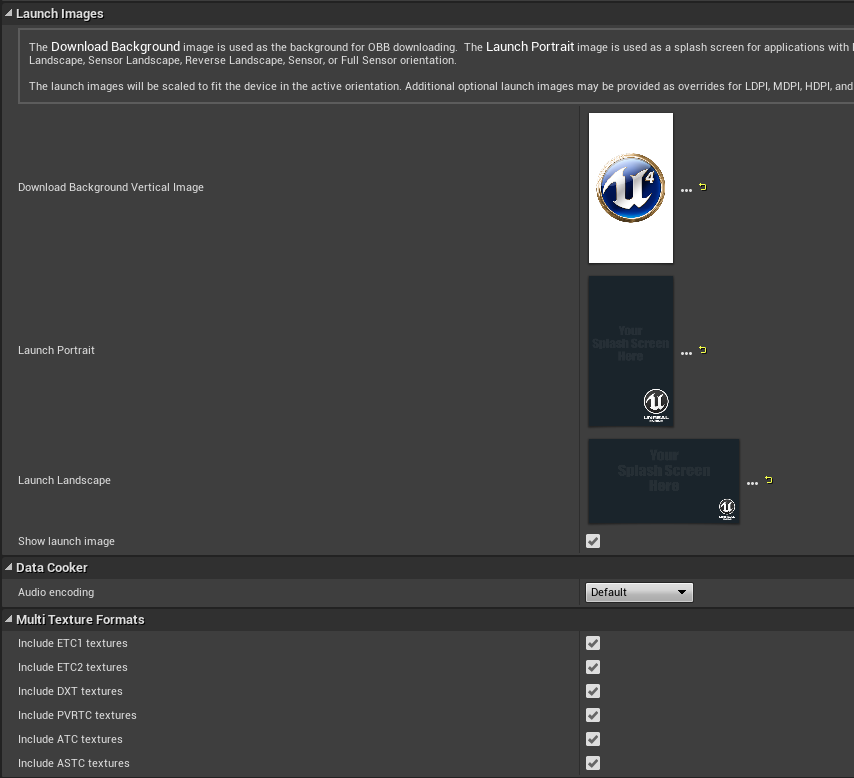
The last section lets you specify the splash images and texture formats. Feel free to adjust as needed.
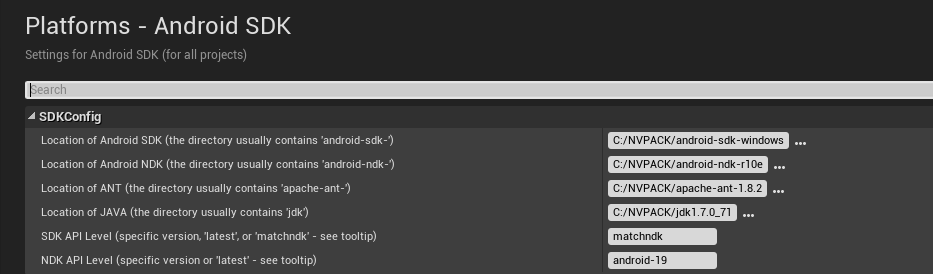
Platforms - Android SDK

These are my current Android SDK settings. I used NVIDIA CodeWorks for Android but you can point to your custom android SDK setup as well.
Final Thoughts
These are all settings are touched and I was able to get my app into Google Play with no problems. Keep in mind that my app is very simple and it does not rely on any 3rd party libraries.
I hope this helps.
Let me know if something is wrong, missing or not clear.