Unreal Engine 4 Tutorial: Smooth sprite rendering Monday, July 25, 2016 programming ue4
Intro
In this tutorial I will share all the knowledge I have collected in order to obtain a smooth sprite rendering under Unreal Engine 4.
I will keep this information as fresh as I can
Source Artwork
Before making any changes, make sure that your source artwork is not the problem and that it is smooth to begin with.
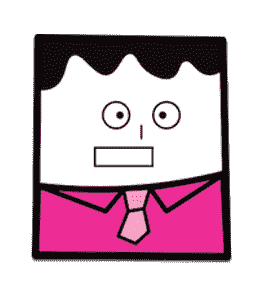
Here is an example of how your texture should look:

Notice how the edges are smooth and not choppy. You can get this artwork here
Texture Settings

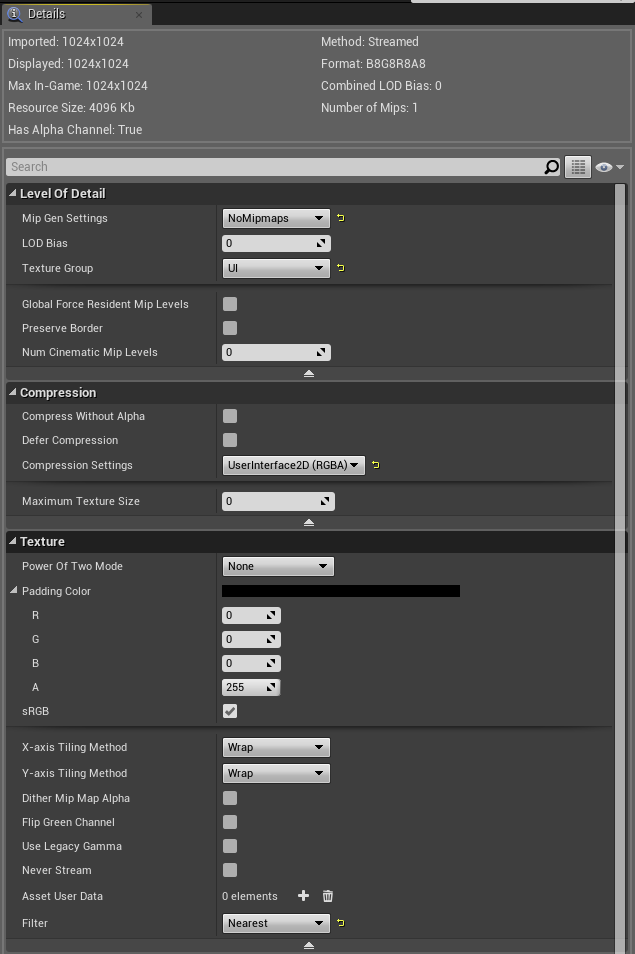
For the texture settings we want:
- NoMipmaps under
Mip Gen Settings - UI under
Texture Group - UserInterface2D (RGBA) under
Compression Settings - Nearest under
Filter
Sprite Settings
For the sprite settings we want:
- TranslucentUnlitSpriteMaterial under
Default Material(There are times when the TranslucentLitSpriteMaterial is the right choice)
Flipbook Settings
For the the flipbooks we want the same thing:
- TranslucentUnlitSpriteMaterial under
Default Material
This is so easy to overlook.
Engine Settings

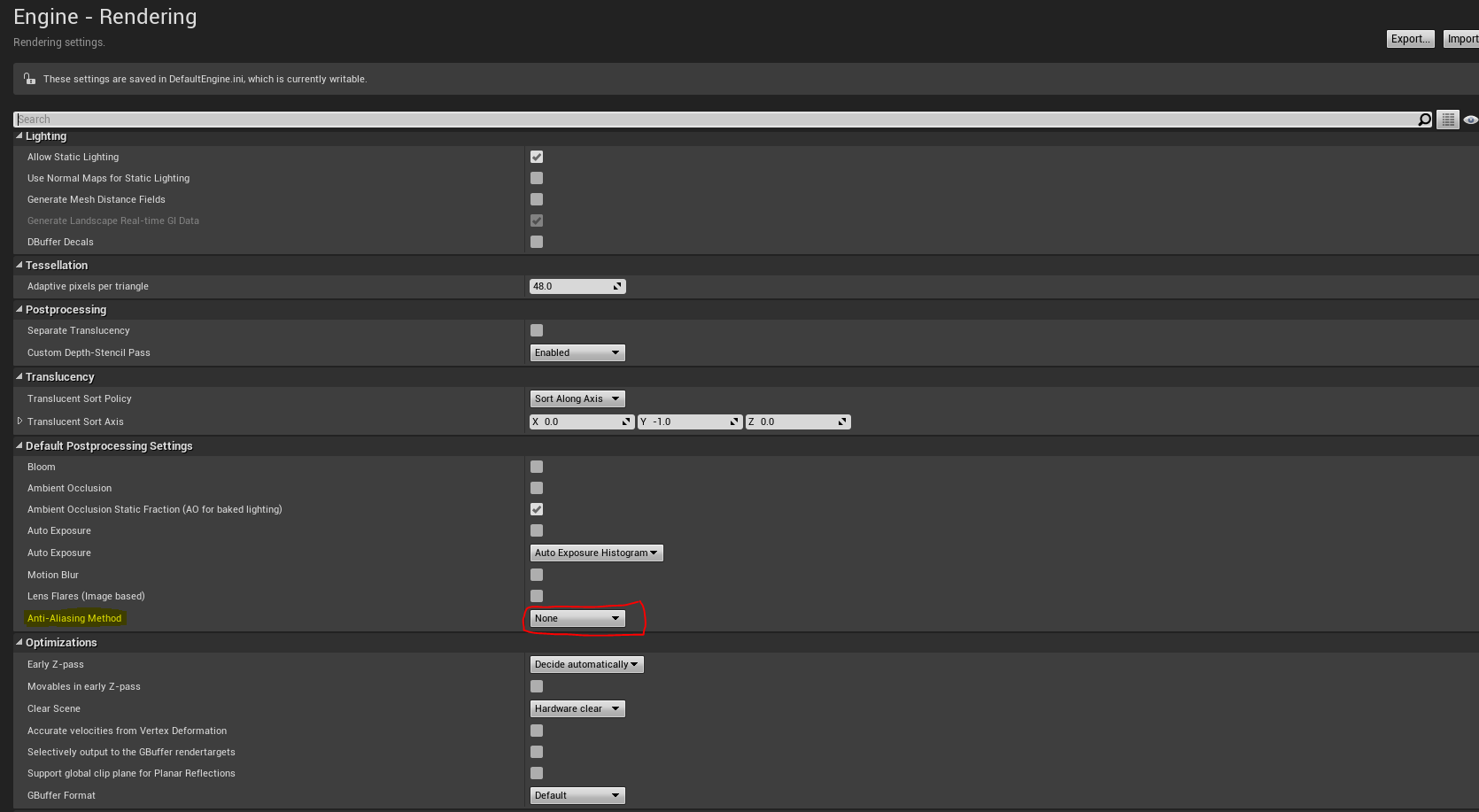
For the engine settings we want:
- None for
Anti-Aliasing Method
INI File
Under your Config folder (directory for Unix people) create DefaultDeviceProfiles.ini if it does not exist and put the following content in it:
[IOS DeviceProfile]
+CVars=r.Streaming.PoolSize=160
+CVars=r.Streaming.UseFixedPoolSize=1
+CVars=p.EnableAsyncScene=0
+CVars=r.Scalability.MaxTextureQualityForLowVirtualMemory=3
+CVars=r.MaxAnisotropy=1
[IOS DeviceProfile]
+CVars=r.MobileContentScaleFactor=1
[iPhone4 DeviceProfile]
+CVars=r.MobileContentScaleFactor=2
[iPhone4s DeviceProfile]
+CVars=r.MobileContentScaleFactor=2
[iPhone5 DeviceProfile]
+CVars=r.MobileContentScaleFactor=2
[iPhone5s DeviceProfile]
+CVars=r.MobileContentScaleFactor=2
[iPad2 DeviceProfile]
+CVars=r.MobileContentScaleFactor=1
[iPad3 DeviceProfile]
+CVars=r.MobileContentScaleFactor=1
[iPad4 DeviceProfile]
+CVars=r.MobileContentScaleFactor=2
[iPadMini DeviceProfile]
+CVars=r.MobileContentScaleFactor=1
[IPodTouch4 DeviceProfile]
+CVars=r.MobileContentScaleFactor=1
[iPodTouch5 DeviceProfile]
+CVars=r.MobileContentScaleFactor=1
[Android DeviceProfile]
+CVars=r.Streaming.PoolSize=160
+CVars=r.Streaming.UseFixedPoolSize=1
+CVars=p.EnableAsyncScene=0
+CVars=r.Scalability.MaxTextureQualityForLowVirtualMemory=3
+CVars=r.MaxAnisotropy=1
[Android_Low DeviceProfile]
+CVars=r.MobileContentScaleFactor=0.5
[Android_Mid DeviceProfile]
+CVars=r.MobileContentScaleFactor=1.0
[Android_High DeviceProfile]
+CVars=r.MobileContentScaleFactor=1.5
[Android_Adreno320 DeviceProfile]
BaseProfileName=Android_High
[Android_Adreno330 DeviceProfile]
BaseProfileName=Android_HighFinal Thoughts
I hope this post save you some time and frustration. Feel free to experiment with some of these settings and values and see which ones work best.
Recommended Reading
For those that like to learn from a book here is one I recommend (Amazon link):
Blueprints Visual Scripting for Unreal Engine